网站制作过程中,利用网站测试工具是提高网站稳定性的重要环节。以下是一些关键步骤和工具,可以帮助你实现这一目标:

使用自动化测试工具:自动化测试工具可以大大简化测试过程,减少人为错误,并提高测试效率。例如,针对Java语言的自动化白盒测试工具Jtest,可以自动实现Java的单元测试和代码标准校验,从而提高代码的可靠性。
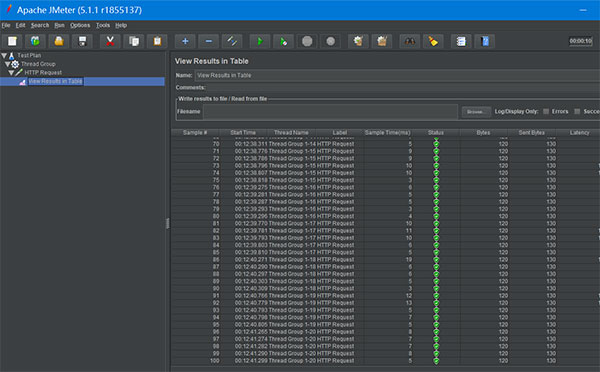
进行压力测试:压力测试工具,如Apache JMeter、LoadRunner和Gatling等,可以模拟多个用户同时访问网站的情况,从而测试网站在高负载下的性能和稳定性。通过这种方式,你可以找出潜在的性能瓶颈并进行优化。
持续监测工具的应用:使用如Uptime Robot、Pingdom、New Relic等持续监测工具,可以实时监控网站的可用性和响应时间,以及服务器资源的使用情况。这些工具可以及时发现并报告问题,帮助你快速解决潜在问题,从而提高网站的稳定性。
进行负载均衡测试:负载均衡测试可以模拟多个用户同时访问网站的情况,测试不同的负载均衡策略对网站的影响。通过这种测试,你可以找出最佳的负载均衡策略,以应对高并发访问,提高网站的稳定性。
使用安全测试工具:安全测试工具可以发现网站的安全漏洞和风险,及时修复,从而保护网站免受攻击,提高网站的安全性,进而间接提升网站的稳定性。
使用兼容性测试工具:兼容性测试工具如Browser Shots可以帮助你在不同操作系统和浏览器下测试网站的显示效果,确保网站的跨平台兼容性,从而提高用户体验和网站稳定性。
利用性能优化工具:使用WebPage Speed Test等工具,你可以测试网页在全球不同位置及不同浏览器中的真实链接速度,找出性能瓶颈并进行优化,从而提高网站的加载速度和稳定性。
实现持续集成和自动化测试:借助如Jenkins、Travis CI等工具,可以实现代码的持续集成和自动化测试,确保代码的稳定性和可靠性,从而间接提升网站的稳定性。
综上所述,通过合理使用各种网站测试工具,你可以在网站制作过程中发现并解决潜在问题,提高网站的稳定性和性能。同时,这些工具还可以帮助你优化用户体验,提升网站的竞争力和用户满意度。

